Umami 是一种开源的网站分析工具,旨在为用户提供隐私保护的 Google Analytics 替代方案。使用 Umami,网站管理员可以跟踪访客行为并获得有关网站性能的见解,而不会侵犯用户的隐私。Umami 提供实时跟踪、可自定义的仪表板和详细的报告等功能。由于是自托管的,用户可以完全控制自己的数据,并确保不与第三方公司共享。
这里简单介绍一下在 Vercel 部署 Umami 的方法:
0/ 准备工作
1/ Fork Umami
登录 Github,访问以下 Umami 仓库,并 Fork 至您的 Github 账号
进入您 Fork 后的 Umami 仓库,点击 Add file - Create new file
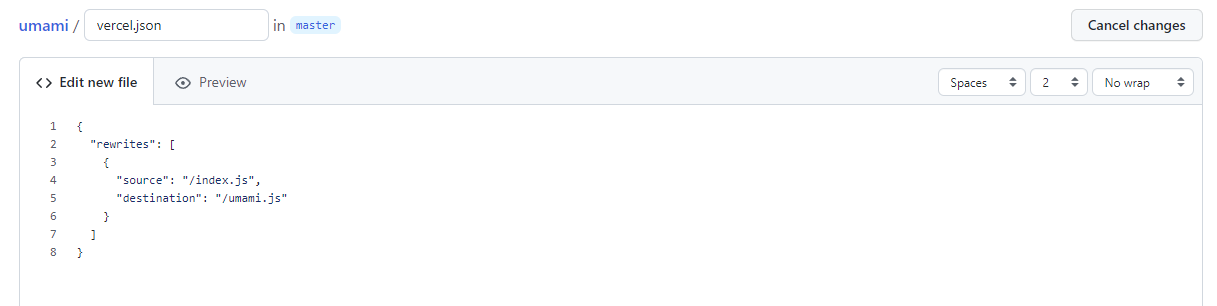
名称填 vercel.json,内容填:
{
"rewrites": [
{
"source": "/index.js",
"destination": "/umami.js"
}
]
}
2/ 创建数据库
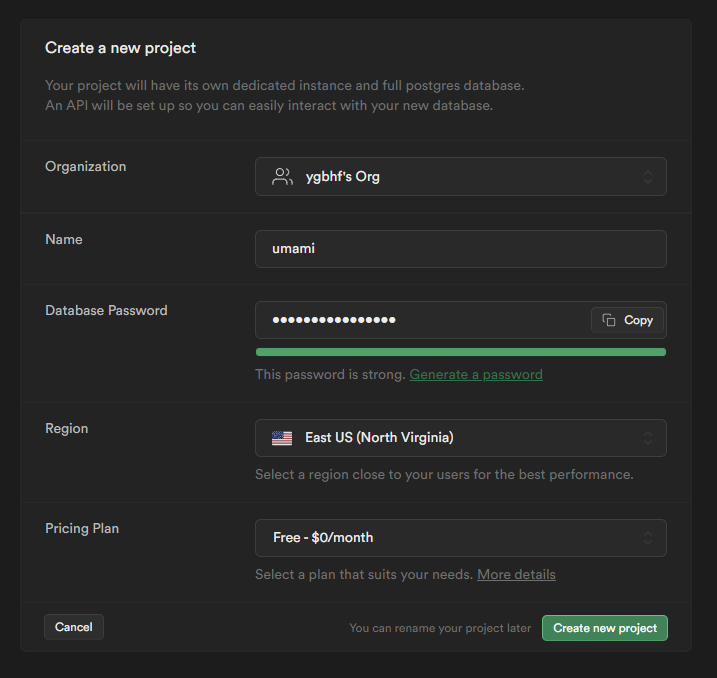
登录 Supabase,点击 New project 创建项目,输入项目名称、数据库密码(十分重要,记录备用),推荐区域选择 East US,点击创建稍等片刻即可。
进入项目,点击设置 - Database - Connection string - URI,复制数据库连接信息,保存备用(将创建项目时设置的密码替换其中的 [YOUR-PASSWORD])
3/ 在 Vercel 上搭建 Umami
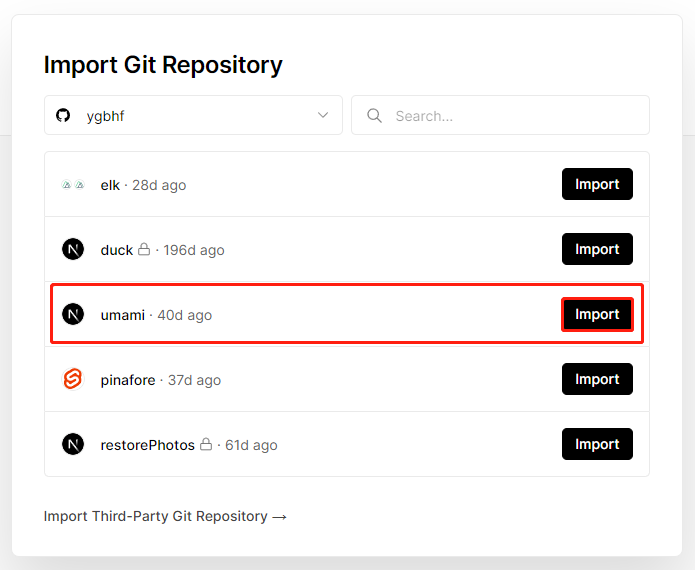
使用 Github 登录 Vercel,点击 Add New... - Project 选择您 Fork 后的 Umami 仓库,点击 Import
展开 Environment Variables,输入以下内容:
- name
HASH_SALT- value随机字符串 - name
DATABASE_URL- value上一步记录的数据库连接信息
特别提醒:需要在数据连接信息后面加上 ?pgbouncer=true,例如:
postgresql://postgres:密码@db.随机字符.supabase.co:5432/postgres?pgbouncer=true
点击 Deploy 稍等一会即可看见部署成功,由于 Vercel 默认域名 vercel.app 已经被强,推荐进入设置 - Domains 绑定您自己的域名。
先将您的子域名 CNAME 至 cname-china.vercel-dns.com 再点击 Add。
访问您的域名,使用用户名 admin、密码 umami 进行登录,登陆后记得修改密码。
4/ 引用至您的网站
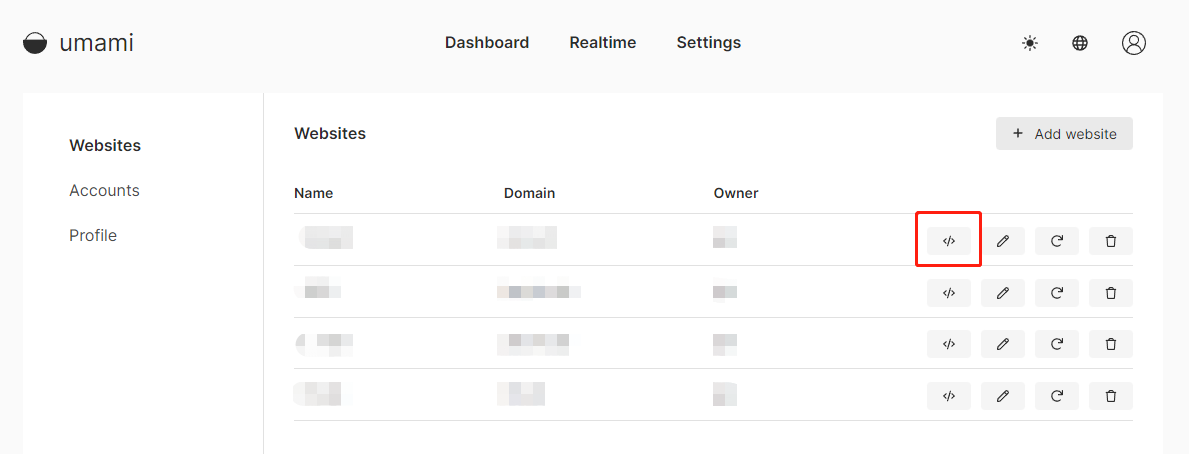
在 Umami 后台,进入设置页面,新建网站,复制引用代码,将代码粘贴至您网站 </body> 前即可。
特别的,由于 Umami 默认的链接会被 Adblock 插件屏蔽,导致无法收集网站信息,根据我们第一步的设置,可以将代码中的 umami.js 替换为 index.js,这样就不会被 Adblock 屏蔽了,例如:
原代码:
<script async defer data-website-id="xxxxxx" src="https://tongji.domain.com/umami.js"></script>
修改后:
<script async defer data-website-id="xxxxxx" src="https://tongji.domain.com/index.js"></script>